This post is part of the series Make Noise with Web Audio API and originally appeared on Sonoport Tech Blog
Hey there! This week we would like to shed some light on Web Audio API by pointing out the different sources available on the net where you can learn more about it (there are so many!), different examples of its many uses and tips on learning it as a non-developer without any background in coding.
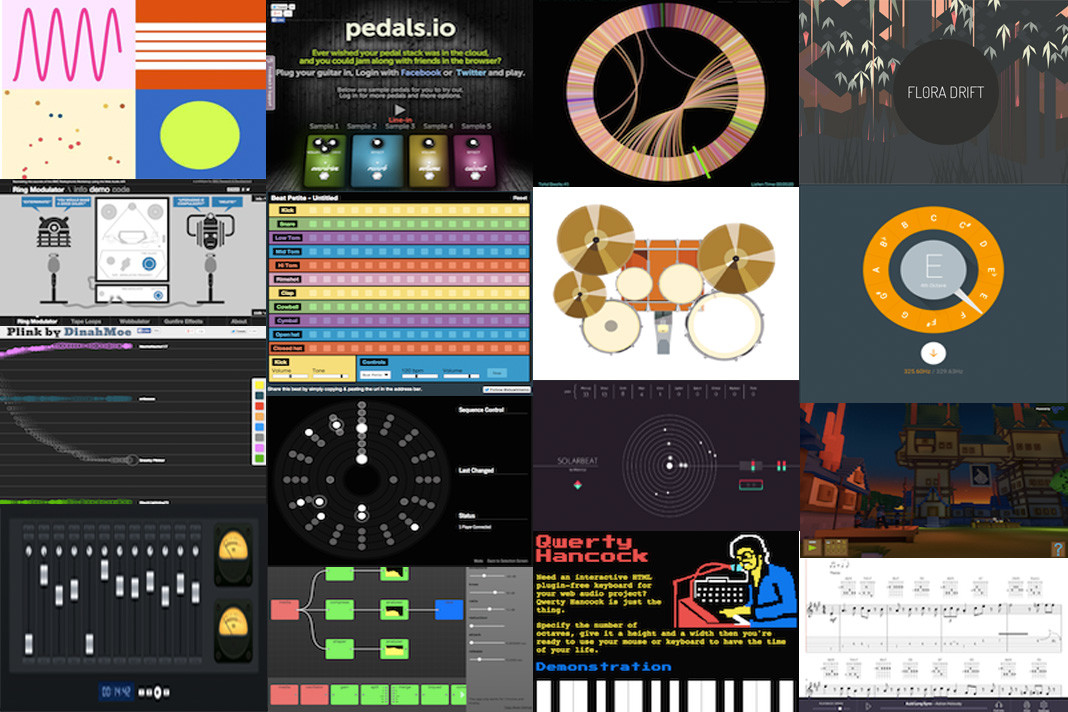
Firstly we would like to show you some cool examples of what Web Audio API is capable of and how creative developers are using CSS and HTML to design and implement it. However before that, what you should do is to check whether your browser is compatible with Web Audio API using this chart or else you might be wondering why are there no sounds coming out from the websites. Point your mouse to these amazing websites:
If you would like to have more news on Web Audio API and more, you can either go to Sonoport’s Facebook, Twitter, LinkedIn for daily updates or other Web Audio news sites such as AudioCrawl and Web Audio Weekly where you can also sign up for newsletters.
Web Audio API
The Web Audio API is a high-level Javascript API for processing and synthesizing audio in web applications. So what is an API? It stands for Application Programming Inferface and it is a set of routines, protocols, and tools for building software applications. If you are interested, a good explanation of an API would be here.
So what Web Audio API helps us to do is to control audio in browsers. A more detailed description of Web Audio API by Boris Smus is here. In Chapter 1, Boris Smus explains to us briefly about the history of audio on the web and it will help you to understand the limitations of web audio before Web Audio API was created.
Don’t worry if you are still unsure about what exactly Web Audio API does and how to implement it because there is a learning curve but with patience and loads of research you should be able to grasp it in no time!
Learning Web Audio API as a Non-Developer
There are several ways to start learning about Web Audio API. If you do have a basic knowledge of how audio signal flow works, routing it, and what do filters do..etc you can start by playing with this Web Audio Tool where you can visually see what is going on and experiment with the tools available. After you are done creating your patch, you can also generate the code for it to study or keep for your own reference.
If you come from absolutely zero knowledge of audio signal flow, you can start by watching these videos by Academy AV. After that, you should be able to understand several concepts on audio signal flow and play around with the Web Audio Tool that I have linked above.
As a starter, it would also be useful to get basic knowledge of Javascript first in order to understand the lines of codes and learn how to do simple programming. Depending on which learning methods are more preferable for you, for video tutorials there are websites such as Pluralsight and Lynda.com (Each of them has a 10 day free trial which you can try). For interactive learning there are Codeacademy and Codeavengers.
To just jump straight into learning about Web Audio API, you can begin by going through the Web Audio School which features simple tutorials for you to do.
Once you are comfortable enough to start experimenting on your own, you can start by using online tools such as JSfiddle, Codepen, Bitbucket or Github. If you would like to have more options, there’re several other links available below for your own resources. We hope that this article was helpful for you and wish you a wonderful learning journey onwards.
Learning Tools
Web Audio Resources
- WebAudio Edited by Paul Adenot, Chris Wilson. (Prev editor: Chris Rogers)
- WikiAudio by William Turner
- Web Audio API Book by Boris Smus
- Web Audio API: Getting Started by CreativeJS
- Web Audio School by Matt McKegg
- Web Audio Tool by Peter van der Noord
Browser Tools
Online Tools
Learning Resources
- Tuts+
- BuildPodcast
- NodeSchool
- HTML&CSS at Codecademy
- HTML&CSS at Dash
- Pluralsight
- Lynda.com
- Codeacademy
- Codeavengers























[…] to another post on Web Audio API! Previously we have complied a bunch of information that would be useful for anyone to start on web audio. If you are not sure what is Web Audio API, […]
[…] we have complied a bunch of information that would be useful for anyone to start on web audio here, then we went through the basics of making sound and the brief history of Web Audio API here, now […]